React
React Basics
React is javascript based library for building UI.
It is developed by Facebook software engineer Jordan Walke.
Pre-requisites to learn React:
Javascript, ES6
It is developed by Facebook software engineer Jordan Walke.
Pre-requisites to learn React:
Javascript, ES6
Our First component:
Components can be written using Javascript functions or Javascript classes.
Lets take a look at the component using Functions as below.
// Javascript function which will act as a component
function Button() { // component name should start with capital case letter
return <button>Test</button>;// this is nothing but JSX which will convert it into
respective javascript code
respective javascript code
}
Note:
JSX stands Javascript XML and is used to convert HTML Tags in javascript code to rescpective javascript code as in below example.
<button>Test</button> will be converted as React.createElement("button", null, "Test")React is a Declarative language i.e we will tell what we want and it will do it for us.
So we will tell React to Render the Components on UI using React Dom Package.
Below is how we use React Dom with Render function.
React.Render(component_tag,get_respective_tag_to_set_it_to_that_component)
Using above button component to render on UI.
ReactDOM.render(
<Button />, // this is nothing but JSX which will convert it into respective
javascript code
javascript code
document.getElementById('mountNode'), // this will set the respective div with the
component
component
);
The result is displayed in the <div id="mountNode"> element.
Our first React hook with onClick Event:
We will see how to use "useState()" hook now.
It will return an array with two values.
It will accept input of "initial state value"
One is state object which defines the state of the component and it is available with in the function in which it is Declared but not outside the function.
Other is Updater function.
useState synatx:
const [currentState , UpdateFunction] = useState(
initialStateValue
)
Above we have used array destructuring concept of javascript to convert the output of useState() and assign it to current state and update function variables.
Example with onClick event:
function Button() {
const [counter, setCounter] = useState(0); // useState usage
return <button onClick={setCounter}>{counter}</button>;
// onClick should be Camel Case
// Also {} with in the flower barckets we can write any valid javascript function
}
ReactDOM.render(
<Button />,
document.getElementById('mountNode'),
);
Above code is to increment the number on the button on every click event starting from 0.
Also above code uses an inline function in onClick Event.
NOTE:
onClick = {functionReference} not the function call i.e function()
Example:
Observe below snippet in above code:
<button onClick={setCounter}>{counter}</button>//we should not use setCounter()
Using the Props :
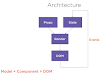
We will Extend above example to include 3 components
i.e App is the parent, Button and Display are children of App and they are siblings.
Props are arguments passed into React components. // see the Button and Display Components
Props are passed to components via HTML attributes. // see in App Function
Observe Below Code and comments:
function Button(props) {
//const [counter, setCounter] = useState(0);
// const handleClick = () => setCounter(counter+1);
return( <button onClick={props.onClickFunction}>
Increment DIsplay
</button>);
}
// by default every component will receive props as argument
//even if it is not passed
function Display(props){
return(
//Here we would like to display counter i.e Button's state
//State object will be availble within same component
//So, to send the counter we have pass it from Parent i.e App
//USING props
//SO move the use useState() declaration to App
// Now to update counter we should handle onClick
// SO to Update the value we will wrtie code in APp
// as counter value is availble here in App
// TO pass that value we will use PROPS on Apps CHild Button
<div>props.message</div>
)
}
function App(){
// useState() declaration moved to App
const [counter, setCounter] = useState(0);
//Counter Update function as cOunter is avileble here
const incerementCounter = () = > setCounter(counter+1);
//u ca use any of the below to return more than one component
/* <div>
</div>
<React.Fragment>
</React.Fragment>
<>
</> */
//lets use div as below
//Here App Cpmonent is made as parent component of Button and Display
//And Button and Display are Siblings which r at same level
return(
<div>
//Using Props to send counter value to BUtton on Button Component
//onClickFunction is userDeined name of props
//which can be accessed in Button comp
//props holds a function reference
<Button onClickFunction ={incerementCounter}/>
<Display message={counter} />
</div>
)
}
ReactDOM.render(
<App />,
document.getElementById('mountNode'),
);
Question: Where to Decalre the properties or functions in React?Answer: Down in a Tree, Declare them in a parent function which is most closer to it.Here App is the closest parent to Button and Display components
Refer:
https://jscomplete.com/playground/rgs2.1
https://jscomplete.com/
https://jscomplete.com/playground



Post a Comment
0 Comments