React vs Angular
React vs Angular
Difference between React and Angular :
TypeScript vs JavaScript
React uses Javascript while Angular uses Typescript as their defaults even though we can use other languages but we don't get enough support.
Library vs Framework :
React is library.
Library means its not precooked i.e you have all the things which you need and you pick of your choice and cook in your own way.
Angular is framework.
Framework is precooked template and you have to follow that template.
This helps developer be more productive as they don't need to deal with many choices and decision making becomes easy.
Made with React
https://medium.com/@coderacademy/32-sites-built-with-reactjs-172e3a4bed81
Made with Angular :
https://www.madewithangular.com/
React Releases:
React was created by Jordan Walke, a software engineer at Facebook, who released an early prototype of React called "FaxJS" in 2013.
He was influenced by XHP, an HTML component library for PHP.
On February 16, 2019, React 16.8 was released to the public.The release introduced React Hooks.
Angular releases:
The 1.6 release added many of the concepts of Angular to AngularJS, including the concept of a component-based application architecture in Nov 2012016
The current (as of March 2020) stable release of AngularJS is 1.7.9
1.7 will be supported till June 30, 2021
Angular 2 final version was released on September 14, 2016.
Angular 9 was released on February 6, 2020.
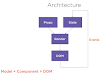
React focuses on state and Virtual DOM
TypeScript vs JavaScript
React uses Javascript while Angular uses Typescript as their defaults even though we can use other languages but we don't get enough support.
Library vs Framework :
React is library.
Library means its not precooked i.e you have all the things which you need and you pick of your choice and cook in your own way.
Angular is framework.
Framework is precooked template and you have to follow that template.
This helps developer be more productive as they don't need to deal with many choices and decision making becomes easy.
Made with React
https://medium.com/@coderacademy/32-sites-built-with-reactjs-172e3a4bed81
Made with Angular :
https://www.madewithangular.com/
React Releases:
React was created by Jordan Walke, a software engineer at Facebook, who released an early prototype of React called "FaxJS" in 2013.
He was influenced by XHP, an HTML component library for PHP.
On February 16, 2019, React 16.8 was released to the public.The release introduced React Hooks.
Angular releases:
The 1.6 release added many of the concepts of Angular to AngularJS, including the concept of a component-based application architecture in Nov 2012016
The current (as of March 2020) stable release of AngularJS is 1.7.9
1.7 will be supported till June 30, 2021
Angular 2 final version was released on September 14, 2016.
Angular 9 was released on February 6, 2020.
React focuses on state and Virtual DOM





Post a Comment
0 Comments